Contents
弊社で貢献できること Presentation
2024年4月1日よりすべての事業者にウェブアクセシビリティが義務化されました。
(改正障害者差別解消法による合理的配慮の義務化)
(内閣府のリーフレット「令和6年4月1日から合理的配慮の提供が義務化されます!」参照)
有限会社キートンではウェブアクセシビリティ方針の策定から改修まで承ります。
また既存のホームページの改修や、以下のようなご要望にもお応えします。
お気軽にご相談ください。
- サイバーセキュリティの強化(脆弱性診断を実施し、問題点を明らかにし、対策を講じます)
- ページ表示速度の改善、高速化(PageSpeed Insightsで問題点を明らかにし、対策を講じます)
- ホームページをアプリ化(PWA (Progressive Web Apps) という技術を用いてオフライン環境でも閲覧可能に)
→「止血ドットコムの「ホームページをオフラインで使用するには」ページ参照 - ダークモード対応(このホームページの右下で体験可能)
→「ダークモード対応の処理手順を解説」ページ参照 - Webシステム開発
→「e-Learning受講認定システムのご紹介」ページ参照
ホームページ制作プロセス Production process
1. 企画・要件定義
サイト構成案
ホームページ全体の構成(ツリー構造)を作成します。
要件定義
ホームページに実装する機能や仕様の定義などを作成します。
(会員専用にする/公開後の更新を自分たちで行いたい→CMSの導入/スマートフォン対応 など)

2. ページレイアウトの設計
トップページやメインコンテンツのページレイアウト(ワイヤーフレーム)を設計します。カラー情報は含みません。どこに何を配置するのかというレイアウト設計図です。2〜3案作成しますので、ご確認、修正を繰り返しながら1案に絞り込みます。

3. 仕上がりイメージの確認(カラーカンプ)
ページレイアウトを元に、最終イメージに近いデザインを作成します。これをカンプといいます。カンプはHTML/CSS/CMSで作成したものではなく、1枚の画像ファイルです。カンプは2〜3案作成しますので、ご確認、修正を繰り返しながら最終案に集約していきます。

4. ホームページの制作
実際のホームページの制作に取り掛かります。
公開までは閲覧制限を設け、特定のユーザー名/パスワードを入力しなければ閲覧出来ないようにします。
5. コンテンツの掲載
ホームページに掲載するコンテンツ(文章や写真、イラストなど)を掲載します。
コンテンツそのものはご発注者様でご用意いただきます。(弊社で作成する場合は費用がかかります)
掲載は、ホームページをHTMLで制作するときは弊社で行います。CMSで構築する際は、ご発注者様サイドで掲載することが可能です。
6. 確認/修正
ユーザー名/パスワードを設定した状態でご確認頂きます。
7. 公開
IDとパスワードの閲覧制限を解除し、一般公開します。
(メンバーのみ閲覧できるページを作成した場合は、メンバー専用のID/パスワードで制限をかけます。
ホームページの作成をご検討中の方は、「ホームページを作成されたい方へ」もご参照ください。
作業の大まかな流れ Workflow
発注者
レイアウトの確認
仕上がりイメージの確認
随時、進捗状況を確認
最終確認
キートン
ワイヤーフレームの作成
(レイアウト設計書)
カラーカンプの作成
ホームページの制作
(公開するサーバとは別の仮想環境で構築)
公開
上記工程のおおよその所要日数
※おおよその日数です。実際には様々な要因で異なることがあります。
| ワイヤーフレーム |
制作日数:約1週間。 ただしその後、発注者サイドの確認、修正などを行うと、決定までに1ヶ月ぐらいかかることが多い。 |
|---|---|
| カラーカンプ | 制作日数:約2週間。 ただしその後、発注者にご確認、修正などを行うため、決定までに1ヶ月以上かかることが多い。 |
| ホームページ制作 | ページ数にもよるが、最短でも1ヶ月は必要。通常は2〜3ヶ月ぐらい。 |
| 公開作業 | 1日。 |
ホームページの作成をご検討中の方は、「ホームページを作成されたい方へ」もご参照ください。
ホームページの作成方法 Way of Make a Homepage
ホームページの作成方法には、以下の3種類があります。
HTML / CSS
最も標準的な制作方法です。更新するにはHTMLやCSSといったプログラム言語の知識が必要です。
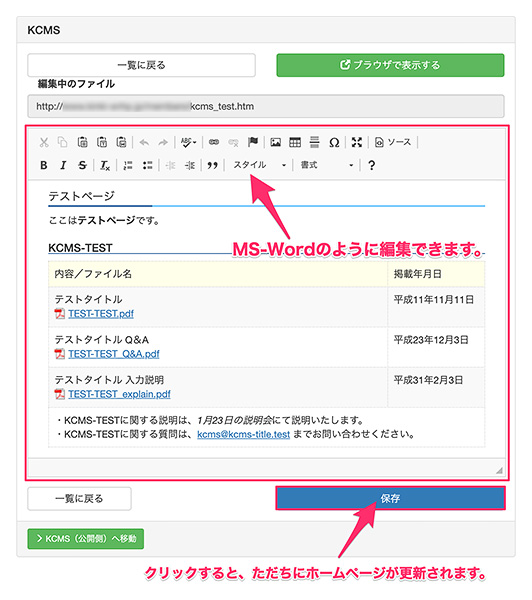
CMS (Contents Management System)
Webページを作成するための専門知識(HTMLやCSSなど)を必要とせずに、既存のページの変更や新規追加などがブラウザから簡単に行えるシステムです。
近年、急速に普及しつつあり、弊社で制作するホームページの8割以上がCMSです。
CMSでの構築にはかなり専門的な知識や技術が必要で、制作に時間もかかることから、HTML/CSSで制作するよりも高額になります。
しかし構築後は自社のみで更新できるため、タイムリーな更新、低ランニングコストで運用できます。
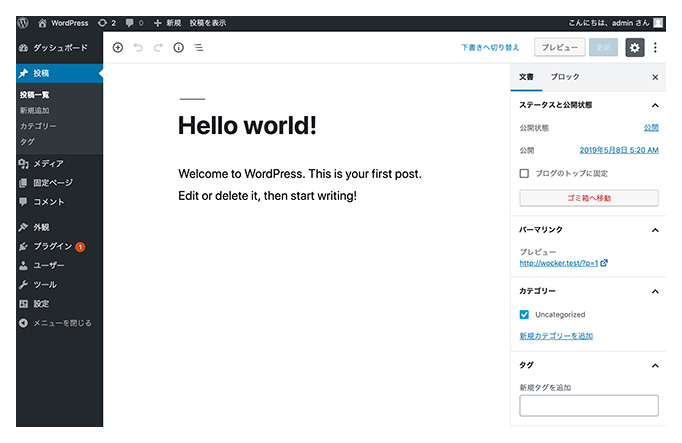
WordPress
CMSの中でもWordPressというシステムが世界でもっとも使われています。
W3Techs – extensive and reliable web technology surveys というサイトのCMS利用率ページのデータによると、
- 世界中のWebサイトの43.1%がCMSを使っていない。
- 世界中のWebサイトの35.2%がWordPressを使っている。
- CMSの中でWordPressのシェアは61.9%である。
となっています。(2019年12月11日現在)
弊社でもWordPressでの構築実績は数10件あります。

簡易CMS + HTML / CSS
トップページのお知らせのみにCMSを導入し、他のページはすべてHTML/CSSで制作します。
トップページのお知らせのみは頻繁に更新があり自分たちで更新したい、けれどそれ以外は1年に1回ぐらいしか更新しない、という要望にお応えできる制作方法です。
簡易CMSは弊社で自社開発したプログラムです。

ホームページの作成をご検討中の方は、「ホームページを作成されたい方へ」もご参照ください。
HTML/CSSとCMSの比較 HTML&CSS vs. CMS
HTML/CSSで制作する場合と、CMSで制作する場合とでは、それぞれメリット、デメリットが異なります。
| CMS | HTML/CSS | |
|---|---|---|
| 更新の手段 | ブラウザからアクセスしてサーバ上で直接更新 | ローカルPCで作成し、FTPでサーバに転送 |
| 更新や新規作成方法 | ご担当者による更新 HTMLやCSSなどの知識は不要だが、独自の操作方法を覚える必要がある。 |
弊社(キートン)に依頼 |
| デザイン | 統一したデザインに向いている | 自由にデザインできる |
| メニューなど 全ページ共通部の変更 |
管理画面で変更するだけで、全ページに反映できる。 | すべてのページを手作業で変更しなければならない。 |
| 作業履歴 | いつ、誰が変更したかなどが自動的に記録され、過去の状態にも戻せる。 | 手作業で管理するか、専用のソフトが必要。 |
| バックアップ | 画像やテキストなどすべてのコンテンツはサーバ上(のSQLデータベース)にしか存在しないので、定期的にバックアップが必要 | ローカルPCで作成し、FTPでサーバに転送するため、作成時のファイルがバックアップとなる。 |
| メンテナンス | CMSは定期、不定期にシステムをバージョンアップする。時には重大なセキュリティホールを修復するための場合もある。 稼働中のCMSをバージョンアップする際は細心の注意が必要で、作業は半日〜丸一日かかる。 |
リンク切れの修正など。 |
ホームページの作成をご検討中の方は、「ホームページを作成されたい方へ」もご参照ください。